Cách
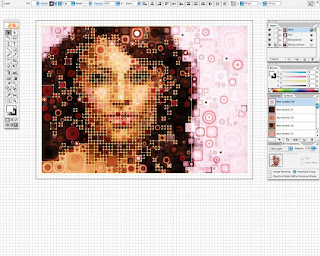
tạo ảnh Mosaic bằng photoshop. Trong những bài học thiết kế đồ họa việc tạo
những hình ảnh mosaic trong photoshop cần quá trình và những bước sau.
Bước
1:
Trong
Photoshop, tạo một RGB landscape canvas cỡ 300dpi, các độ đo là 3500 -x- 2500
pixels. Tiếp theo bạn sẽ sử dụng ảnh theo lựa chonjn của bạn, nhưng các hiệu
ứng phải hoạt động tốt trên ảnh của bạn. Kéo nó vào trong canvas của bạn. lật
nó theo chiều ngang và biến đổi nó phù hợp.
Bước
2:
Chọn
Cmd/Ctrl+ E với Merge Down, sau đó chọn Filter> Pixelate> Mosoic và vào
hộp thoại ấn Cell Size tới 50.
Lưu
kết quả và nhớ vị trí lưu.
Bước
3:
Bây
giờ đi đến Mode> Indexed Color, thiết lập số màu là 50 và OK. Sau đó chọn
Image>Mode>color Table để xem lại bảng màu của ảnh. Bây giờ các bạn lưu
lại trong thư viện trong Photoshop.
Đây
là phương thức nhanh chóng hơn sử dụng công cụ Eyedropper để chọn màu được chia
và thêm một bảng mày Swatches- nó sẽ làm việc với các file ảnh RGB.
Bước
4:
Trong
bảng màu Swatches, sử dụng menu chọn Replace Swatches, và liên kết với thư viện
trong photoshop. Với việc thêm Swatches mới, chọn Save Swatches for Exchange và
đặt tên co chúng.
Bạn
sẽ sử dụng Illustrator để sử dụng và hoàn thành bài thực hành này, thay đổi
swatches là tương hợp lẫn nhau. Đóng flile và lưu.
Bước
5:
Launch
Illustrator và mở Preferences panel (Illustrator> Preferences). Thiết lập
General Units là pixels, sau đó dưới Grids & Guides, thiết lập một mạng
lưới với 12 pixels, với subdivision là 1.
Cho
Snap To Grid lên thanh View. Bây giờ đảm bảo rằng các quy tắc có thể thấy (R),
sau đó phóng to, kéo và chụp các điểm có quy tắc cà các điểm xuất phát từ bên
phải bản vẽ.
Tiếp
theo, tạo một landscape RGB với số đo 888-650 pixels và tới Filte> Place để
lọc ảnh. Snap ảnh và khóa các lớp này lại.
Bước
6:
Làm
sạch các swatches tồn tại bằng cách sử dụng fly-out và chọn Select All Unused,
sau đó kéo chúng tới bin icon. Bây giờ bạn load swatches đã thay đổi bằng cách
chọn Open Swatch Library, chọn Other Library, sau đó điều hướng vị trí của nó.
Shift
+ click vào phía trên và dưới thumbnail trong bảng màu mới và sử dụng fly-out
để thêm chúng vào Swatches. Swatches của bạn bầy giời là Global- điều này sẽ đưa
đến cho bạn một quy trình làm việc được nâng cao.
Bước
7:
Tạm
thời vô hiệu hóa khả năng hiển thị tạm thời của ảnh, sau đó thêm một layer mới
để tạo hình dạng. Sử dụng Rectangle và Rounded Rectangle để vẽ một thuộc tính
vuông được tạo ra. Sử dụng Swatches của bạn để thêm màu, nhớ rằng bạn cần một
số phông nền, hair và face.
Tạo
một loạt các Radial Gradients và cho phép chúng đổ hình dạng lên nhau. Chọn các
hình dáng lần lượt và thêm chúng vào thư viện Symbol library bằng cách click
icon Place Instance trên bảng màu Symbols.
Bước
8:
Thêm
một layer mới đặt đúng vị trí của ảnh và dán nhãn là ‘Background’. Bắt đầu thêm
ký tự bằng cách kéo hình thu nhỏ vào artboard.
Sử
dụng lưới điện, lập lại kích thước và chụp chúng vào vị trí – chọn hình dạng
phù hợp với các màu cơ bản cho kết quả tốt nhất. Thay đổi kích thước và xoay và
lật chúng như bạn làm việc để tránh lặp lại.
Bước
9:
Thêm
một số layer vào da và dán nhãn nó là “hair”. Thực hiện theo các kỹ thuật tương
tự để chặn trong tóc của cô gái, sử dụng biểu tượng với các giá trị màu sắc
tương tự.
Ngoài
ra, hãy thử lại một số khoảng trống nhỏ, do đó pixellation từ các hình ảnh được
đặt hiển thị lên.
Bước
10 :
Thêm
một sô layer ở phía trên và dán nhãn là ‘Skin’. Bạn sẽ kiên nhẫn vì những đặc
điểm khuôn mặt, đặt biểu tượng ngẫu nhiên sẽ nhìn khủng khiếp.
Chọn
biểu tượng làn da của bạn một cách cẩn thận – thường những người có ít tương
phản và chi tiết công việc tốt. Sử dụng nhỏ hơn, các biểu tượng chi tiết hơn
cho mắt, mũi và môi.
Nó
rất hữu ích để vô hiệu hóa khả năng hiển thị của hình ảnh ban đầu từ thời gian
để thời gian, như trong hình chữ nhật.
Bước
11:
Tiếp
tục xây dựng hình dáng ở mặt. Nheo mắt một chút và bước trở lại từ màn hình của
bạn thỉnh thoảng kiểm tra tiến độ. Đây có phải mất thử và sai, nhưng kết quả sẽ
được hoàn thành bởi sự nỗ lực của bạn.
Bước
12:
Unlock
tất cả các layer ngoại trừ các hình ảnh được đặt, và sau đó xem xét kỹ lưỡng
các hình ảnh một cách cẩn thận để xem nếu có bất kỳ khu vực cần cải thiện.
Bạn
cũng có thể điều chỉnh swatches toàn cầu của bạn bằng cách nhấp đúp vào hình
thu nhỏ để thực hiện bất kỳ sửa đổi cần thiết – sau khi chấp nhận những thay
đổi, bạn sẽ nhận thấy tất cả các đối tượng swatch màu trong bản cập nhật minh
hoạ của bạn tự động.
Bước
13:
Những
điều tuyệt vời về cách sử dụng các trường hợp biểu tượng, ngoài việc làm giảm
đáng kể kích thước tập tin Illustrator, là họ có thể được sửa đổi toàn cầu quá.
Để
làm điều này, kéo một biểu tượng vào artboard, sau đó nhấp vào biểu tượng Break
Link trong bảng ký hiệu và sửa đổi nó (tôi đã sử dụng các công cụ Bloat), sau
đó sử dụng trình đơn pop-out trong bảng biểu tượng để chọn Định nghĩa lại
Symbol. Bây giờ mỗi lần xuất hiện của biểu tượng được cập nhật.
Bước
14:
Bây
giờ mục tiêu của lớp’Background’ và kiểm tra lại nút tiếp theo của các lớp hình
con để chọn tất cả nội dung trong các lớp này. Bây giờ thiết lập chế độ hòa
trộn màu tới Hard Light.
Lặp
lại điều này trên ‘Hair’ và ‘Skin Layer’ và bạn đã hoàn thành rồi. Nếu bạn muốn
tạo Illustrator hoàn toàn dựa vào vector, bạn nên luôn luôn thực hiện một Live
Trace dựa trên ảnh được đặt.
Bài viết liên quan: