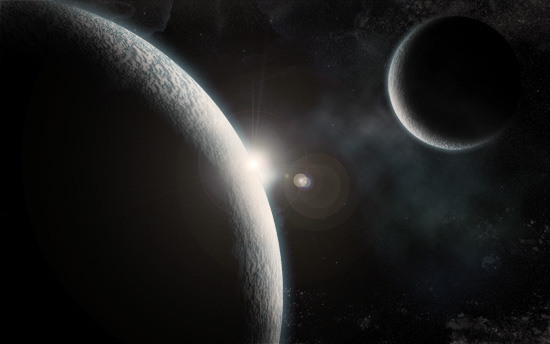
Hướng dẫn này có thể có hai biến thể, hãy kiểm tra cả hai phiên bản dưới đây.Nhớ click vào hình ảnh để xem hình ảnh đầy đủ quy mô của chúng. Phản ánh các hành tinh "sẽ hoàn toàn có thể điều chỉnh tùy thuộc vào cách bạn muốn thiết lập cảnh của bạn. Cuối cùng, chúng ta sẽ xem xét một số cách nhanh chóng để cho hình ảnh một cái nhìn hoàn toàn khác nhau.


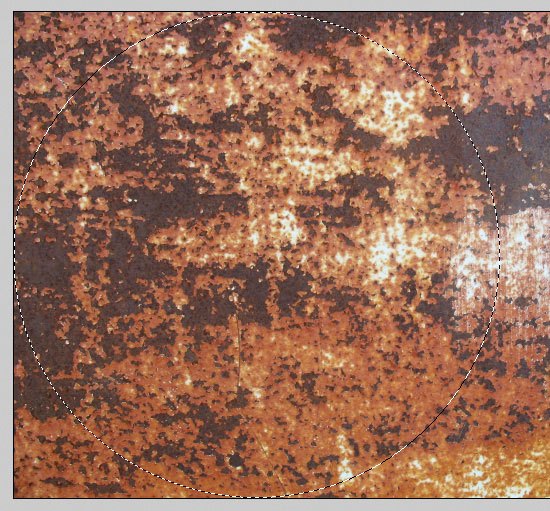
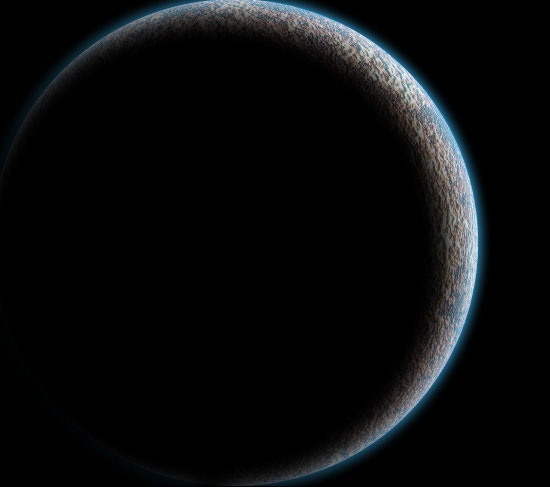
1 Mở bức ảnh dưới đây ra bằng photoshop

Bước 2: Chúng ta sẽ bắt đầu bằng cách tạo ra các hành tinh lớn. Chọn công cụ Elliptical Marquee Tool trong phần Tools Panel và tạo ra một vòng tròn (giữ phím Shift để giữ một vòng tròn hoàn hảo) chiếm cứ càng nhiều các khu vực càng tốt mà không đi ra khỏi các cạnh của tài liệu.
Bước 3: Nhân bản layer mới bằng cách nhấn Ctrl + J.

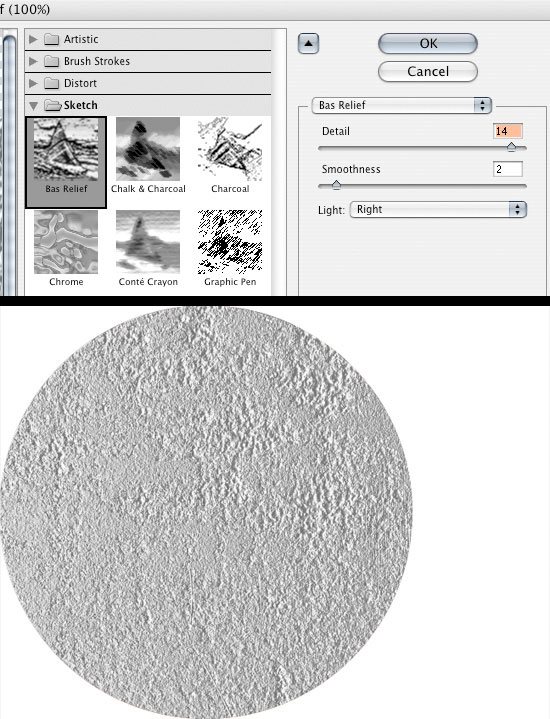
Bước 4: ẩn một layer bằng cách nhấn vào hình con mắt của layer trong bảng layer. Bây giờ, sao chép layer vòng tròn, chúng tôi chỉ cần thực hiện bằng cách nhấn Ctrl + J. chọn Filters> Sketch> Bas Relief và thay đổi các thông số như sau:

Bước 5: Ctrl + click vào layer texture vòng tròn để chọn nó. Vào Filter> Distort> Spherize và thay đổi Amount là 100% .
Bước 6: Thêm các bộ lọc Spherize với lớp chúng ta chỉ cần thêm các bộ lọc Bas Relief là tốt.
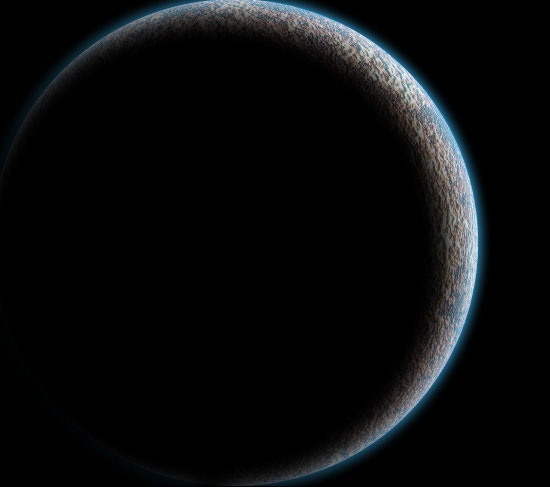
Bước 7: Di chuyển các lớp kết cấu phía trên layer Bas Relief và thay đổi Blend Mode của layer texture để Overlay .

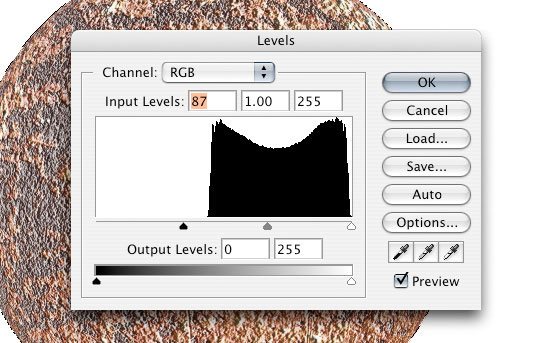
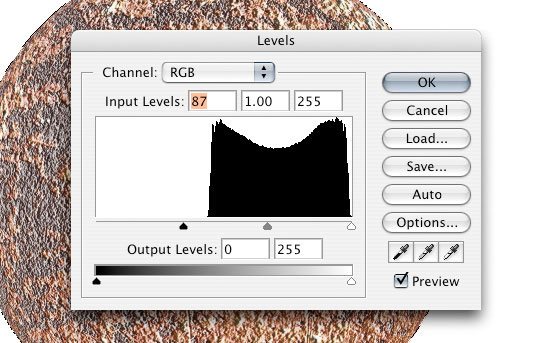
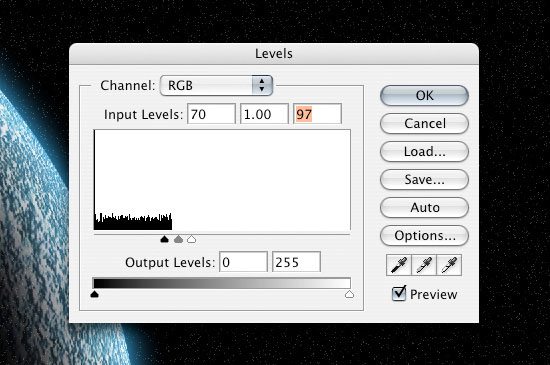
Bước 8: Bây giờ, chúng ta muốn hành tinh của chúng tôi để có một chút tương phản cho nó và chúng tôi muốn nó được tối hơn. Đi vào Image> Adjustments> Levels (Ctrl + L) và điều chỉnh Levels như tôi có nó bên dưới.

Bước 9: Thay đổi layer Background để màu đen ( # 000000 ).
Bước 10: Bây giờ chúng ta sẽ hợp nhất hai lớp của hành tinh chúng ta. Để làm điều này, nhấn Ctrl để chọn cả hai lớp, sau đó bấm vào các lớp liên kết biểu tượng ở phía dưới cùng của Layers Panel để liên kết hai lớp. Sau đó, chọn layer trên và chọn Layer> Merge Down hoặc chỉ cần nhấn Ctrl + E để nhập chúng lại với nhau thành một lớp.
Bước 11: Bây giờ, chúng tôi muốn tạo ra một nhóm mới để đưa hành tinh của chúng ta trong. Nhấp vào. Tạo nhóm mới icon (nó trông giống như một thư mục) ở dưới cùng của Layers Panel. Khi bạn tạo một nhóm mới, kéo layer hành tinh của bạn vào đó.

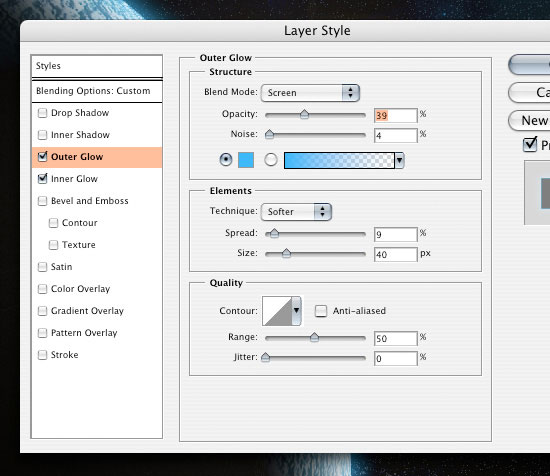
Thêm một layer style Outer Glow và Inner Glow
Bước 12: Bây giờ chúng ta có hành tinh cần bổ sung thêm một số layer style cho nó.
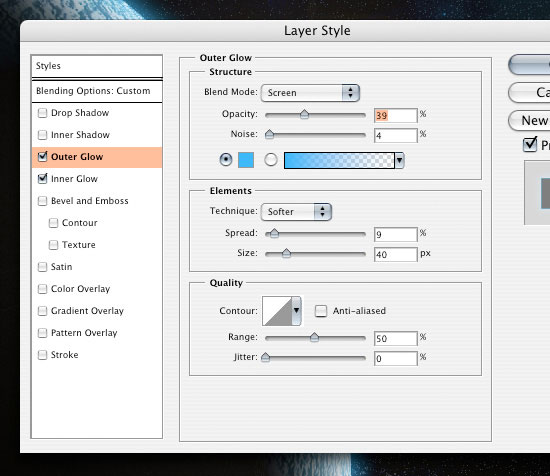
Bước 13: Bắt đầu bằng cách nhấn vào Add a layer style icon ở dưới cùng của bảng Layers và chọn vào Outer Glow . Chọn màu (màu sắc được sử dụng là # 3EB9F9 ).
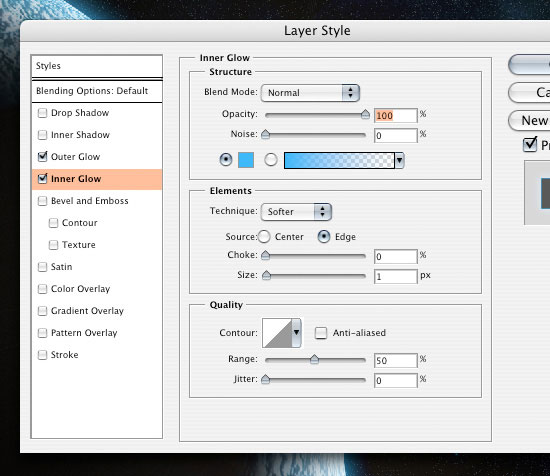
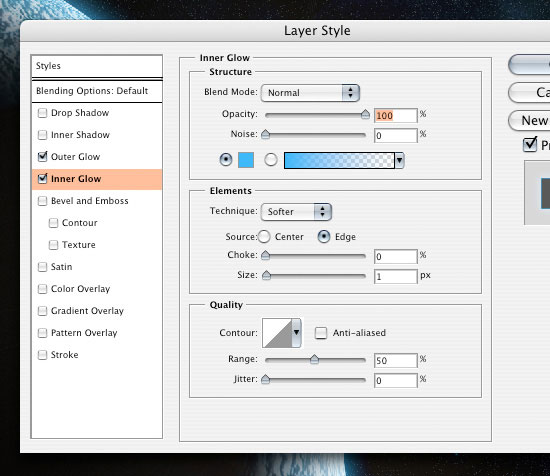
Bước 14: Bây giờ, thêm một Inner Glow layer style với các thiết lập tôi có dưới đây bằng cách sử dụng màu sắc tương tự như các lớp phong cách Outer Glow trên ( # 3EB9F9 ).

Thêm một layer mask
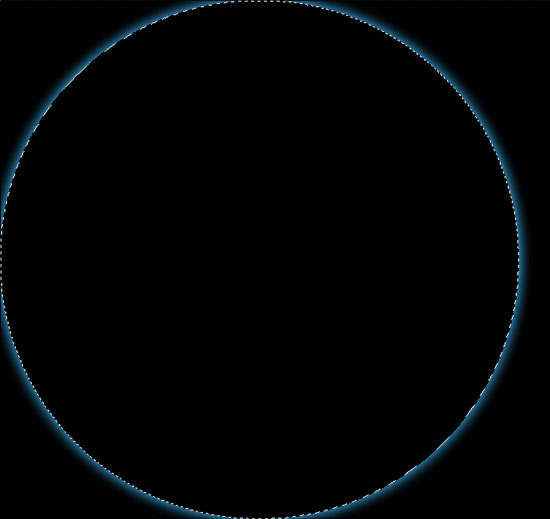
Bước 15: Bấm vào nhóm hành tinh để làm cho nó layer l hoạt động, và sau đó nhấn vào Add layer mask icon (dưới cùng của Layers Panel). Bên trong các nhóm hành tinh, Ctrl + click vào layer hành tinh để có được một vùng chọn xung quanh nó và sau đó điền vào layer mask chúng ta vừa tạo với màu đen ( # 000000 ) bằng cách vào Edit> Fill (Shift + F5). Bạn nên kết thúc với chỉ những layer style Outer Glow hiển thị thông qua.

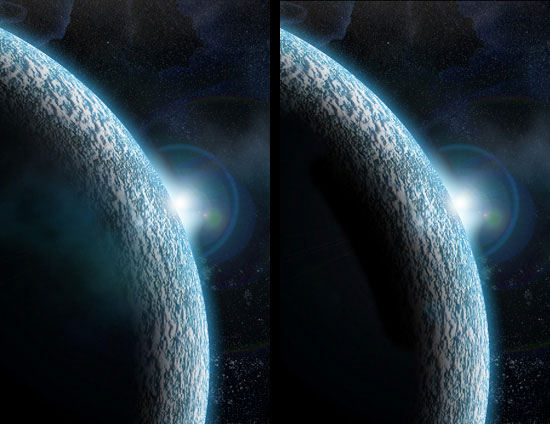
Đưa ra một hành tinh cạnh phát sáng
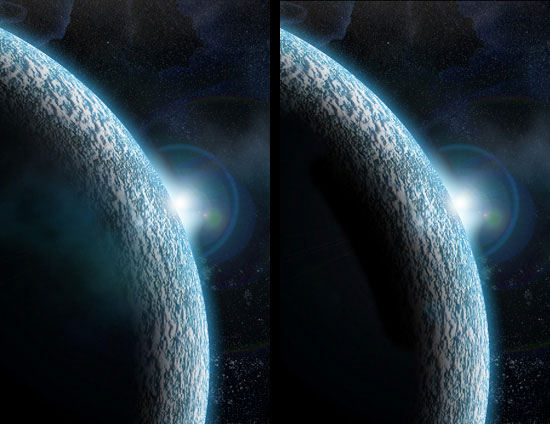
Bước 16: Để cung cấp cho hành tinh của chúng ta một đường phát sáng trên một mặt, chúng tôi muốn chuyển các mặt nạ. Để làm điều này chúng ta sẽ click vào mask, sau đó nhấn vào lớp Link icon ở giữa các lớp và mặt nạ để hủy liên kết chúng. Bây giờ chúng ta có thể di chuyển các layer mask bằng cách sử dụng Move Tool (V) di chuyển mà không cần tất cả mọi thứ khác.

Bước 17: Cho phép đi và cung cấp cho chúng tôi một mặt nạ làm mờ do đó không phải là một dòng định nghĩa như vậy. Nhấp chuột vào layer mask, và vào Filter> Blur> Gaussian Blur. Thay đổi của blur Radius tùy chọn để 50px .

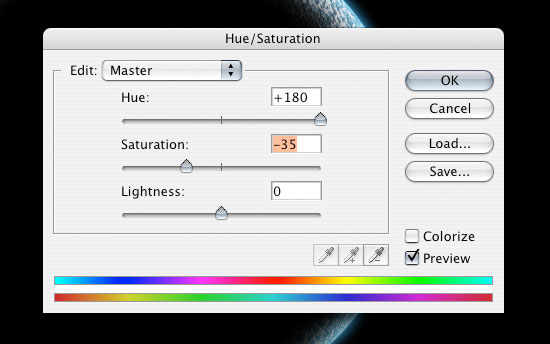
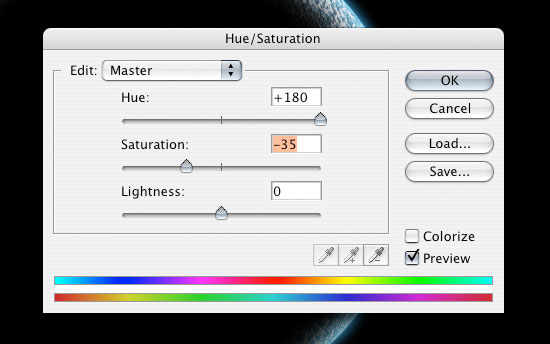
Bước 18: Các hành tinh trông khá tốt, nhưng chúng tôi muốn thoát khỏi những màu gỉ và cung cấp cho nó nhiều hơn một "blue-ish" nhìn để pha trộn nó với ánh sáng rực rỡ.Để làm điều này chúng ta sẽ click vào layer hành tinh và mở ra các điều chỉnh hình ảnh Hue / Saturation hộp thoại bằng cách nhấn Ctrl + U; cách khác, bạn có thể tới các Điều chỉnh ảnh Hue / Saturation hộp thoại bằng cách chọn Image> Adjustments> Hue / Saturation.

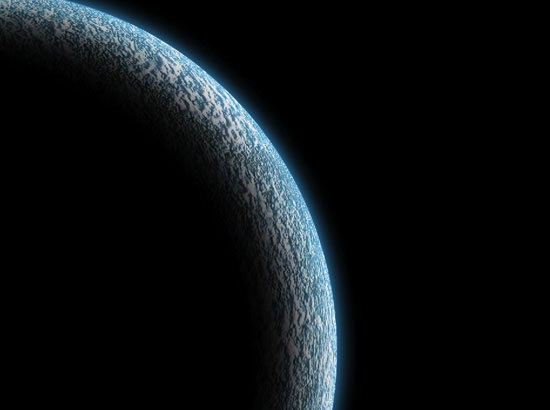
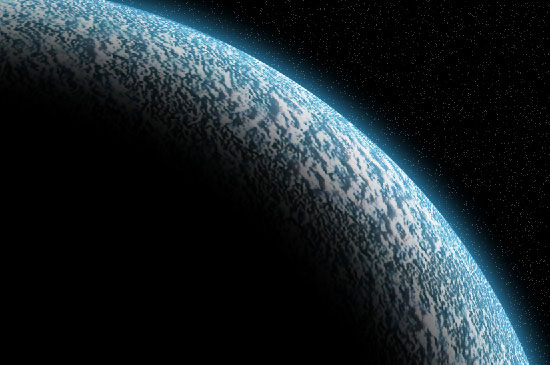
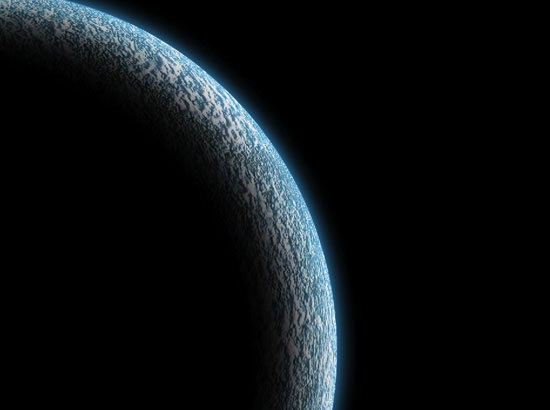
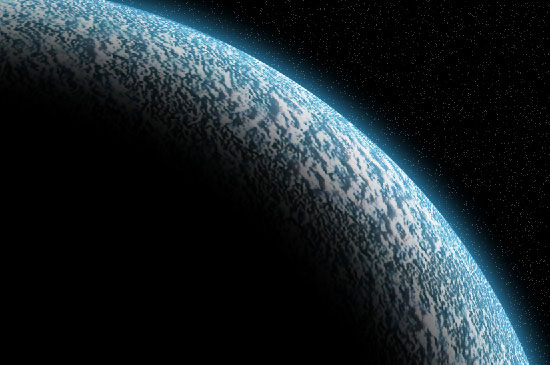
Dưới đây là những gì hành tinh chúng ta sẽ giống như bây giờ.

Thiết lập các cảnh không gian
Bước 19: Bây giờ chúng ta đã hoàn thành hành tinh đầu tiên của chúng tôi, chúng tôi có thể tạo ra một tài liệu mới (Ctrl + N) trong Photoshop để thiết lập cảnh của chúng tôi. Tôi sẽ tạo ra tài liệu mới của tôi với các kích thước canvas đặt tại 1680px bởi1050px .
Bước 20: Điền vào nền tài liệu Photoshop mới với màu đen ( # 000000 ) và mang theo trong hành tinh. Đầu tiên, liên kết các nhóm hành tinh và mặt nạ với nhau bằng Ctrl + nhấp chuột vào chúng trong các lớp và bấm vào các lớp liên kết biểu tượng (hoặc nhấp chuột phải và chọn lớp Link). Sau đó, kéo lớp vào các tài liệu Photoshop mới; điều này sẽ lặp lại trong các lớp vào các tài liệu mới. Tôi làm giảm kích thước của hành tinh để về 95% cho phù hợp hơn mà bạn có thể làm bằng cách vào Edit> Transform> Scale (nhưng làm những gì bạn nghĩ có vẻ tốt nhất).
Thêm một số ngôi sao
Bước 21: Chúng tôi sẽ bổ sung thêm một số ngôi sao trong nền của chúng tôi. Vì vậy, đầu tiên, tạo một layer mới (Ctrl + Shift + N) và đặt nó dưới đây, nhóm hành tinh.
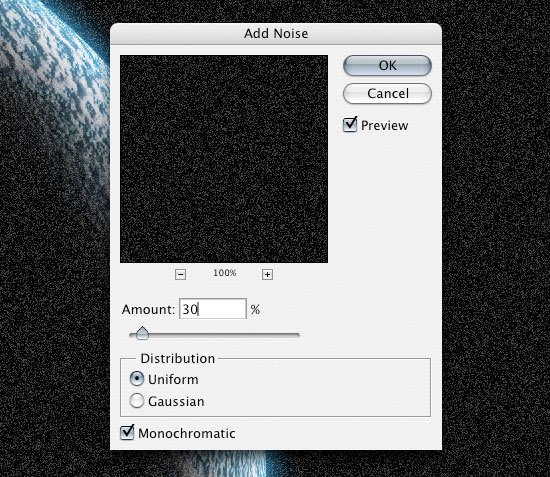
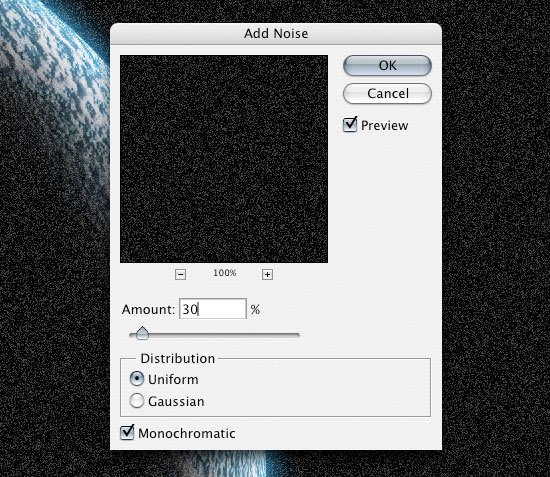
Bước 22: Vào Filter> Noise> Add Noise. Hãy chắc chắn rằng đơn sắc tùy chọn sẽ được kiểm tra và Amount lựa chọn là ở mức khoảng 30% .

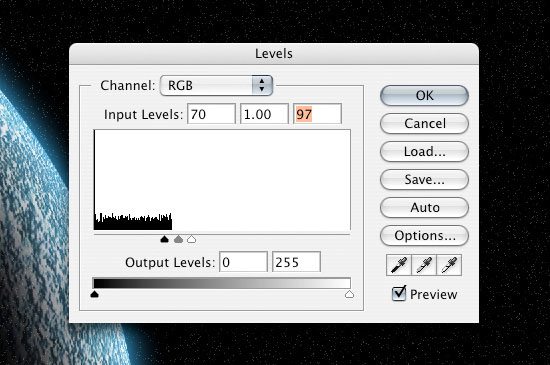
Bước 23: Để có được ít tiếng ồn trắng và nhiều hơn nữa của một cái nhìn sao, chúng tôi sẽ điều chỉnh Levels bằng cách vào Image> Adjustment> Levels (Ctrl + L) và thay đổi mực để họ có một cái gì đó giống như những gì tôi có dưới đây. Điều này sẽ cho chúng ta một sự tương phản cao hơn và làm cho rất nhiều tiếng ồn đi.

ước 24: Chúng tôi không muốn các ngôi sao để đi ở phía trước của phần màu đen của hành tinh của chúng tôi, do đó, thêm một layer mask cho layer sao. Ctrl + click vào layer hành tinh để tạo ra một vùng chọn xung quanh nó, chuyển sang layer mask mới được thêm vào, và sau đó điền vào lựa chọn với màu đen ( # 000000 ) trên mặt nạ bằng cách vào Edit> Fill (Shift + F5).

Đưa ra cảnh một số kết cấu thực tế
Bước 25: Để có được nhiều hơn một cảm giác Spacey, chúng ta sẽ đi và lấy các kết cấu giấy grunge từ Zen Textures . Mở texture trong Photoshop và đưa nó vào trong khung của chúng tôi.
Bước 26: Sử dụng Free Transform Tool (Ctrl + T) để xoay và thay đổi kích thước các kết cấu để nó phù hợp với vải. Nhớ giữ phím Shift khi bạn thay đổi kích thước các kết cấu để duy trì các tỷ lệ của hình ảnh kết cấu.
Bước 27: Khi chúng ta có các kết cấu có kích thước, chúng tôi muốn để đảo ngược màu sắc hình ảnh của kết cấu sử dụng Image> Adjustments> Invert (Ctrl + I). Sau đó chúng ta sẽ mở ra hộp thoại Levels của chúng tôi (Ctrl + L) để giảm lượng bạch cầu trong kết cấu. Thả Opacity của layer này xuống chừng 45% cho doanh nghiệp.

Bước 28: Lặp lại bước 24 (thêm một layer mask) để có được thoát khỏi những texture sao mà là ở phía trước của hành tinh.
Thêm một nguồn sáng
Bước 29: Chúng tôi sẽ để lại những kết cấu như nó là cho bây giờ và chúng tôi sẽ bổ sung thêm một nguồn ánh sáng đến từ phía sau hành tinh. Để bắt đầu, hãy tạo một layer mới (Ctrl + Shift + N), và đưa nó lên trên Layers Panel để nó ở trên cùng của tất cả các lớp. Sử dụng Polygonal Lasso Tool, tạo ra một ngôi sao giống như hình dạng thô, một cái gì đó giống như tôi có dưới đây.

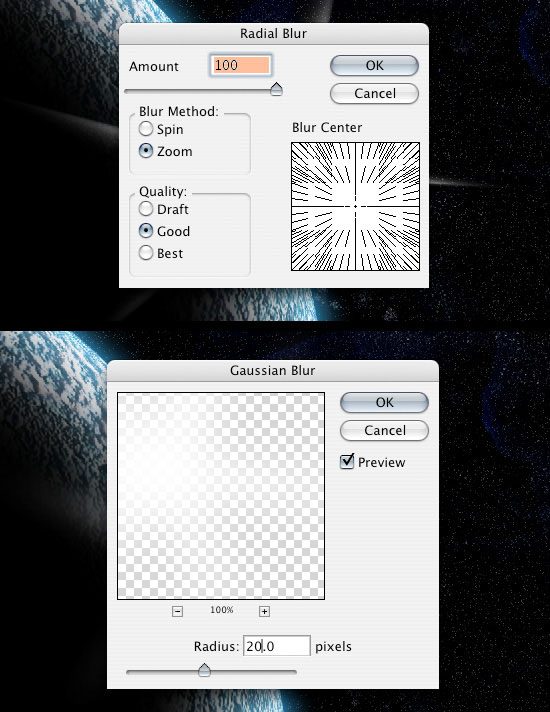
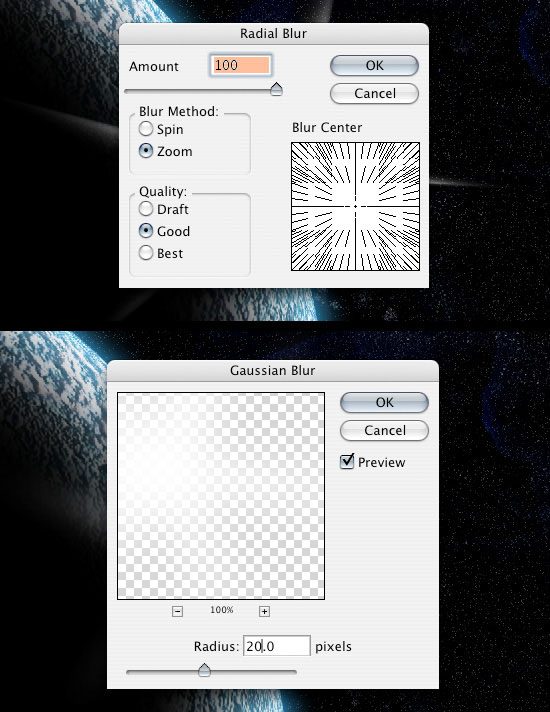
Bước 30: Đi vào Filter> Blur> Radial Blur và thay đổi Số tiền tùy chọn để 100 và nhấn OK để áp dụng bộ lọc. Đây không phải là khá sẽ làm những gì chúng tôi muốn nó, vì vậy chúng tôi muốn áp dụng bộ lọc một lần nữa. Chúng tôi có thể làm điều này một cách dễ dàng bằng cách nhấn Ctrl + F, mà reapplies bộ lọc gần đây nhất mà bạn đã sử dụng, trong trường hợp này bộ lọc Radial Blur.
Bước 31: Bây giờ, chúng tôi muốn đi vào Filter> Blur> Gaussian Blur với Radius tùy chọn thiết lập để 20px .

Bước 32: Chúng tôi muốn lặp lại trong các lớp vùng trắng (Ctrl + J) và xoay layer mới bằng cách sử dụng Free Transform (Ctrl + T) cho đến khi bạn có được một cái gì đó giống như những gì tôi có dưới đây.

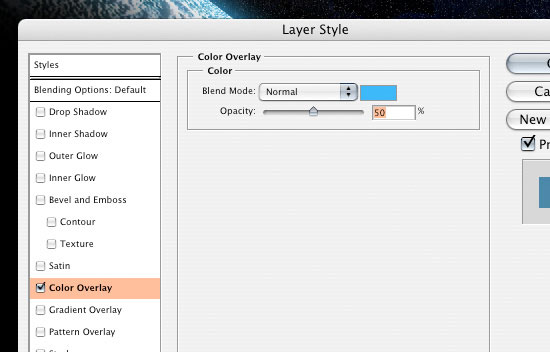
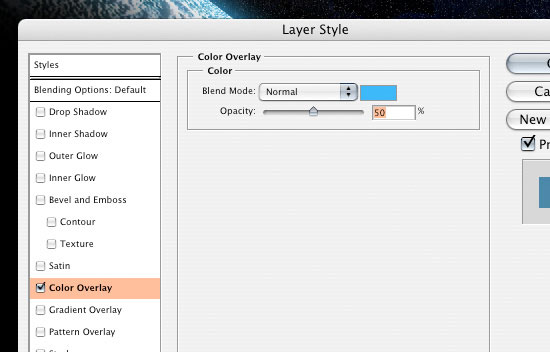
Bước 33: Chọn một trong các lớp-các nguồn ánh sáng trắng một mà là thấp nhất trong bảng Layer và thêm một lớp phủ màu vào nó bằng cách nhấp vào Add a layer styleicon ở dưới cùng của Layer Panel và chọn Color Overlay . Sử dụng màu xanh nhạt (# 3EB9F9) . Bạn có thể sử dụng Free Transform Tool để điều chỉnh kích thước và góc của layer này. Ngoài ra, xem xét điều chỉnh Opacity tùy chọn Color Overlay với một trong đó phù hợp với thị hiếu của bạn. Tôi mang bên trong của tôi và di chuyển nó đằng sau hành tinh nhiều hơn một chút. Sau khi bạn đã hài lòng với các nguồn ánh sáng, di chuyển hai lớp dưới hành tinh.

Sử dụng một bộ lọc Lens Flare
Bước 34: Chúng ta sẽ thêm một Lens Flare. Để làm được điều này, chúng ta cần tạo một layer mới, tô nó với màu đen ( # 000000 ) bằng cách vào Edit> Fill (Shift + F5), và sau đó mang nó lên đầu của tất cả các lớp.
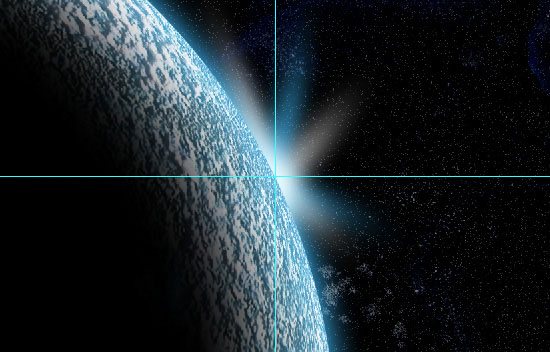
Bước 35: Hide đó mới được tạo ra lớp màu đen tạm thời (bấm vào biểu tượng mắt bên cạnh nó, mà Toggles khả năng hiển thị của layer) để chúng tôi có thể thiết lập một số Hướng dẫn để xác định nơi Lens Flare sẽ được đặt.
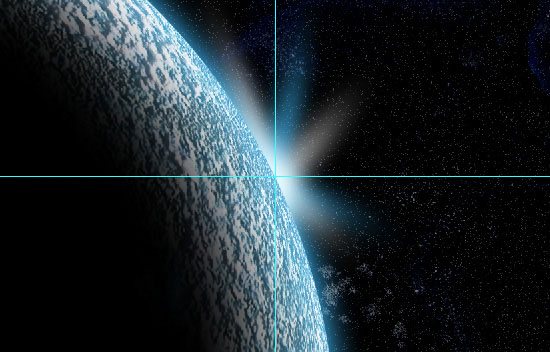
Bước 36: Mang theo một hướng dẫn từ các nhà lãnh đạo hàng đầu và những người cai trị trái (nhấn Ctrl + R để hiển thị và ẩn các nhà cai trị), do đó nó làm cho sắp xếp của một crosshair ở giữa ánh sáng chói của chúng tôi. Bạn có thể chuyển đổi tầm nhìn của bạn Hướng dẫn bằng cách nhấn Ctrl +;. Thiết lập hướng dẫn cho phép chúng tôi để đặt chính xác Lens Flare.

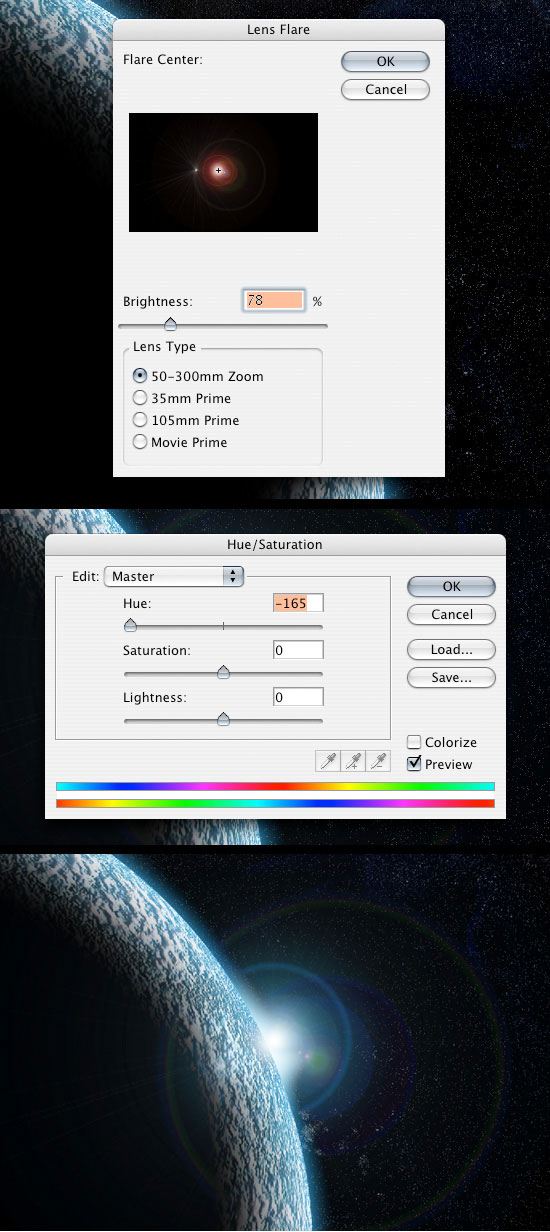
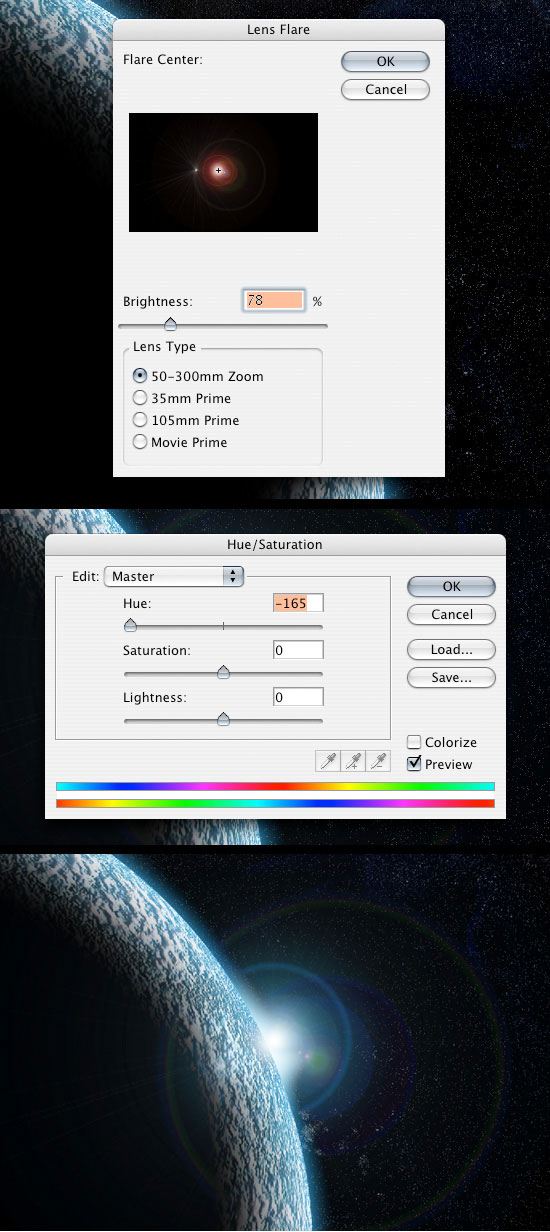
Bước 37: Chuyển đổi tầm nhìn của các lớp màu đen trở lại, và vào Filter> Render> Lens Flare. Hãy thử để xếp các ống kính flare để nó là ngay tại điểm giao nhau của các Hướng dẫn, chúng tôi thiết lập.
Bước 38: Vì vậy, ống kính flare của chúng tôi phù hợp với phần còn lại của hình ảnh của chúng tôi, hãy điều chỉnh Hue / Saturation. Nhấn Ctrl + U để mở Hue / Saturation hộp thoại và điều chỉnh màu sắc của Lens Flare sử dụng các cài đặt dưới đây.

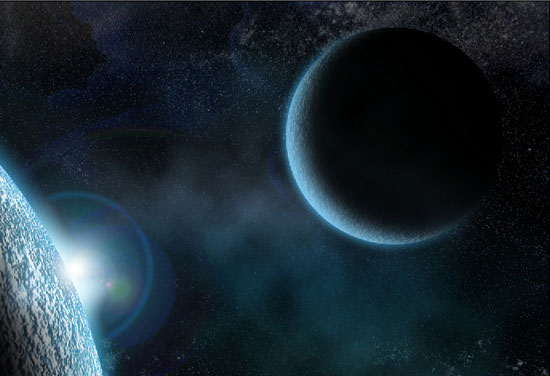
Tạo một hành tinh nhỏ hơn
Bước 39: Bây giờ, chúng ta sẽ tạo ra một hành tinh nhỏ hơn. Lặp lại bước 2-18 với một vòng tròn nhỏ hơn. Kể từ khi bạn đã quen thuộc với quá trình tạo ra một hành tinh của bây giờ, tại sao bạn không chơi xung quanh với các thiết lập và tùy chọn để thử nghiệm với các hiệu ứng khác nhau và kết cấu? Ngoài ra, đừng quên thêm hành tinh đến ngôi sao và ngôi sao mặt nạ texture mà chúng ta đã làm ở bước 15 để các ngôi sao không đến được thông qua.
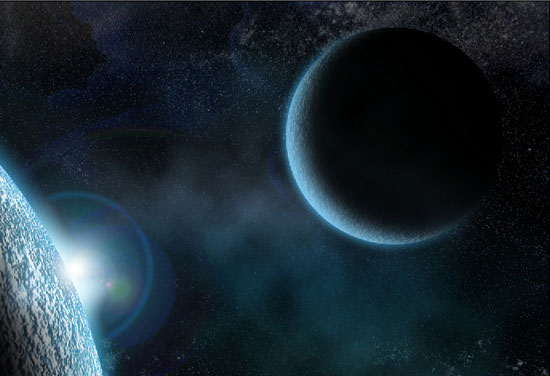
Bước 40: Khi bạn đã hoàn tất việc tạo ra các hành tinh nhỏ hơn, đặt nó vào cảnh không gian của chúng tôi Photoshop canvas.

Thêm một số "không gian bụi"
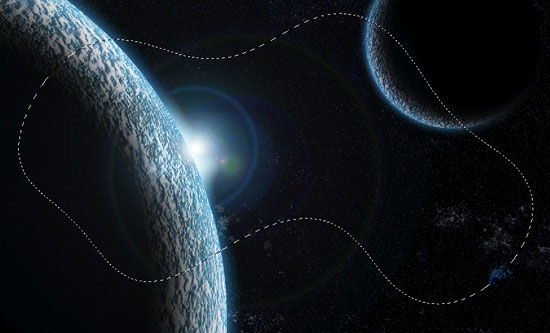
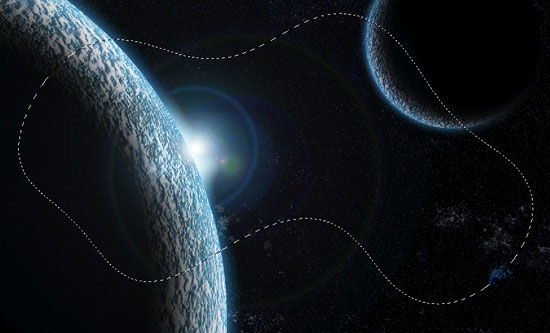
Bước 41: Bây giờ chúng ta có cả hai hành tinh của chúng ta, chúng ta sẽ thêm một số "không gian bụi". Để bắt đầu, chọn công cụ Lasso Tool của bạn từ Tools Panel và thay đổi Feather tùy chọn (trong Options Bar) để 100px .
Bước 42: Vẽ một, đám mây hình dạng giống như hữu cơ ở giữa hai hành tinh. Nó không phải là hoàn hảo và nếu bạn có bất kỳ góc nhọn, lông 100px sẽ làm nhẵn chúng ra.

Bước 43: Tạo một layer mới (Ctrl + Shift + N) đằng sau tất cả mọi thứ ngoại trừ các ngôi sao và kết cấu nền. Thiết lập màu của foreground sang màu đen ( # 000000 ) và màu nền là màu trắng ( #FFFFFF ) sau đó vào Filter> Render> Clouds.
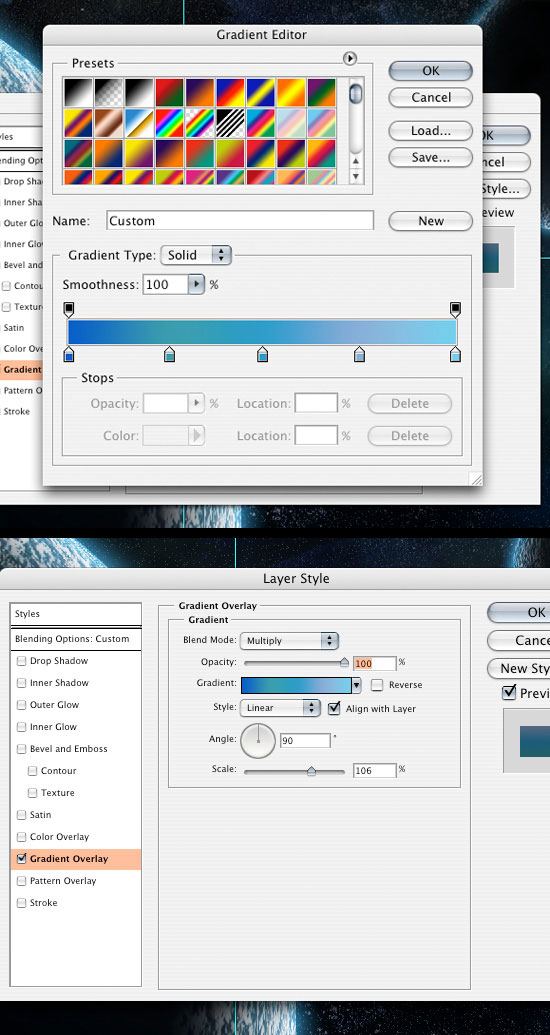
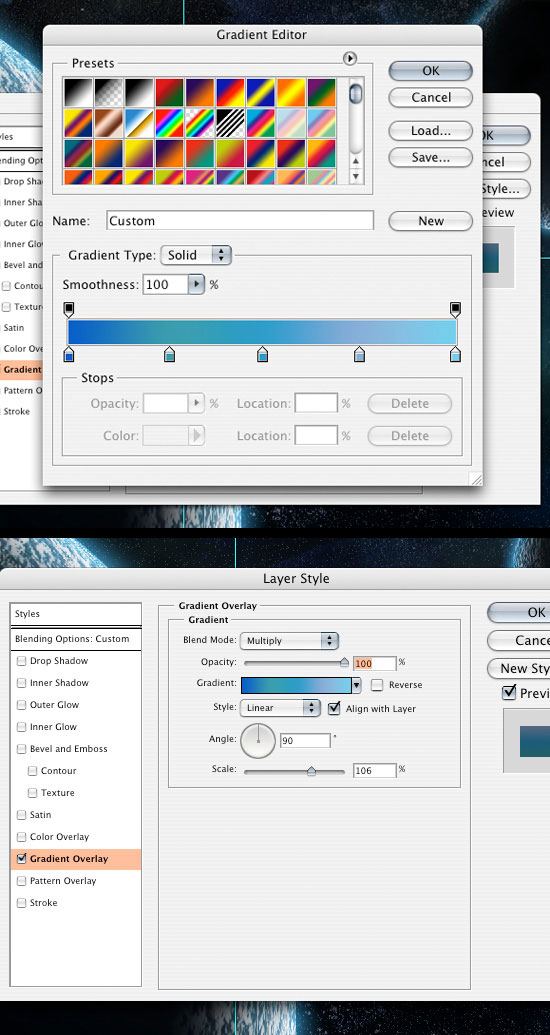
Bước 44: Thêm một layer style Gradient Overlay bằng cách nhấn đúp chuột vào layer mới được tạo ra để mở hộp thoại Layer Style và sau đó kiểm tra các Gradient Overlay hộp. Tạo ra một gradient màu xanh mát mẻ với màu sắc khác nhau và điều chỉnh các thiết lập của bạn như tôi có dưới đây.

Bước 45: Chúng ta sẽ thêm một layer mask (click vào Add layer mask icon ở dưới cùng của bảng layer) để các lớp mây bởi vì nếu bạn có một số những đám mây hiện ở phía trước của một trong hai hành tinh, chúng tôi muốn được thoát khỏi nó.
Bước 46: Chọn công cụ Brush Tool (B) từ Tools Panel, và sau đó sử dụng một màu đen ( # 000000 ) màu nền trước, bắt đầu vẽ ra các bộ phận của những đám mây mà chúng ta không muốn.

Thêm một phản xạ ánh sáng
Bước 47: Bây giờ chúng ta sẽ thêm một số phản ánh từ sáng vào hành tinh của chúng ta;chúng ta hãy bắt đầu với một nhỏ hơn. Ctrl + click vào layer hành tinh nhỏ để tạo một vùng chọn xung quanh nó.
Bước 48: Tạo một layer mới ở trên cùng của nhóm hành tinh nhỏ và điền nó với một màu xanh ánh sáng bằng cách vào Edit> Fill (Shift + F5); sử dụng một màu sắc đó là một cái gì đó giống như # 88D6FC . Kể từ khi nhóm của chúng tôi đã có mặt nạ, các màu Blue sẽ được áp dụng cho nó là tốt. Thả opacity của layer mới này xuống 40%.

Bước 49: Để có được một điểm nhấn tươi sáng, chúng ta sẽ tái tạo các vùng chọn trên các hành tinh nhỏ bằng Ctrl + click vào layer. Sau đó tạo một layer (Ctrl + Shift + N).
Bước 50: Chọn công cụ Brush Tool (B) một lần nữa với các đường kính tùy chọn thiết lập khoảng 100px , Opacity tùy chọn 20% , và độ cứng tùy chọn để 0% . Bắt đầu vẽ ở phần phía trước của hành tinh đó đang đối mặt với nguồn ánh sáng với một màu trắng ( #FFFFFF ). Bạn sẽ nhận được một cái gì đó giống như những gì tôi có dưới đây, một cái gì đó khá tinh tế, nhưng vẫn đáng chú ý.

Bước 51: Chúng ta sẽ bắt đầu cho hành tinh lớn của chúng tôi phản ánh là tốt. Vì vậy, đầu tiên, giống như trong các bước preceeding, chúng ta sẽ tạo một layer mới trong nhóm hành tinh lớn và điền với một màu xanh ( # 88D6FC ) hoặc một cái gì đó tương tự. Thả opacity xuống của lớp này đến 70% .

Bước 52: Cho phép thoát khỏi một số sự phản chiếu màu xanh vì sự phản xạ ánh sáng là có được quyền xung quanh nguồn sáng. Để làm được điều này, chúng ta sẽ thêm một layer mask.
Bước 53: Sau khi thêm layer mask, thiết lập màu foreground là màu trắng ( #FFFFFF ) và màu nền sang màu đen ( # 000000 ). Bây giờ chọn Gradient Tool (G) và thiết lập các tùy chọn loại gradient để phản Gradient (thứ hai để lựa chọn Gradient cuối cùng). Nhấp và kéo gradient từ giữa nguồn sáng xuống phía dưới cùng của khung hình. Điều này sẽ giúp loại bỏ các sắc thái màu xanh đó là trên cùng và dưới cùng của hành tinh lớn.

Bước 54: Cũng như với các hành tinh khác, chúng tôi sẽ tạo ra một vùng trắng, nơi số lượng lớn nhất của nổi bật sẽ được. Ctrl + click trên hành tinh này và tạo một layer mới. Bắt đầu vẽ với cùng một bàn chải có kích thước của chúng tôi như trong Bước 50. phản xạ của bạn sẽ giống như những gì tôi có dưới đây, mà không đi quá xa trên khắp hành tinh và là sáng tại nguồn ánh sáng hơn các hành tinh nhỏ hơn.

Một số điều chỉnh cuối cùng và các chi tiết
Bước 55: Tôi không thực sự thích các ống kính flare khi tôi tiếp tục làm việc trên hiện trường, vì vậy tôi điều chỉnh nó để có được một cái gì đó tốt hơn một chút và có thể nhìn thấy nhiều hơn. Độ sáng của Lens Flare mới được đặt ở 80% và tại Thủ 105mm thay vì 50-300mm zoom rằng nó đã ở trước.

Bước 56: Tôi sẽ quay trở lại với kết cấu nền cho các ngôi sao. Bây giờ chúng ta có nó với tất cả mọi thứ khác, thả Opacity xuống 30% . Sử dụng mặt nạ mà đã được áp dụng cho kết cấu sao nền của chúng tôi, bắt đầu vẽ đi với chúng tôi 20% opacity chải những vùng "trắng-ish" ở phía dưới bên trái, bởi vì họ nhìn một chút ra khỏi chỗ.Tôi sẽ không để thoát khỏi những khu vực hoàn toàn, chỉ cần bỏ độ đục của họ xuống một số.

Bước 57: Bây giờ, chúng ta sẽ đưa vào một số ngôi sao sáng để làm cho nền bật một chút.Tạo một layer mới phía trên layer texture sao và chọn công cụ Brush Tool (B) trong phần Tools Panel. Thay đổi các thiết lập của bàn chải để Opacity tùy chọn là 100% , của bàn chải Đường kính là khoảng 5px , và Hardness là 0% .
Bước 58: Đặt một vài điểm / sao xung quanh tài liệu giữa các hành tinh bằng cách sử dụng màu trắng ( #FFFFFF ) làm màu nền trước.

59 Bây giờ, chúng ta sẽ thêm một số phong cách layer cho các ngôi sao. Đầu tiên, thêm một Outer Glow layer style. Điều chỉnh các thiết lập một cái gì đó như tôi có chúng bên dưới, sử dụng màu # 3EB9F9 . Điều này sẽ cung cấp cho chúng tôi một ngôi sao sáng sâu sắc hơn.

Bước 60: Nest, chúng ta sẽ thêm một Inner Glow layer style. Điều này sẽ cung cấp cho chúng tôi một ngôi sao màu xanh, trong khi vẫn duy trì các trung tâm màu trắng để cung cấp cho họ một cái nhìn rực sáng.
Bước 61: Drop Opacity của layer xuống 70% để trộn chúng vào nền một chút. Chúng tôi không muốn họ nhìn không tự nhiên tươi sáng hoặc đứng ra quá nhiều.

Bước 62: Bây giờ, chúng ta hãy thêm một lớp điều chỉnh hình ảnh Bộ lọc để làm cho tất cả mọi thứ cùng một giai điệu / màu nên tất cả các kết hợp tốt. Click vào Tạo một Fill hoặc Adjustment Layer mới biểu tượng ở phía dưới cùng của Layers Panel (nó thường là biểu tượng thứ tư từ trái sang) và chọn Photo Filter . Bạn có thể chơi xung quanh với các bộ lọc khác nhau cho đến khi bạn có được một cái gì đó mà bạn thích. Tôi đã sử dụng một bộ lọc làm mát với mật độ tùy chọn thiết lập tại 21% .

Kết quả cuối cùng thay thế (Version 2)
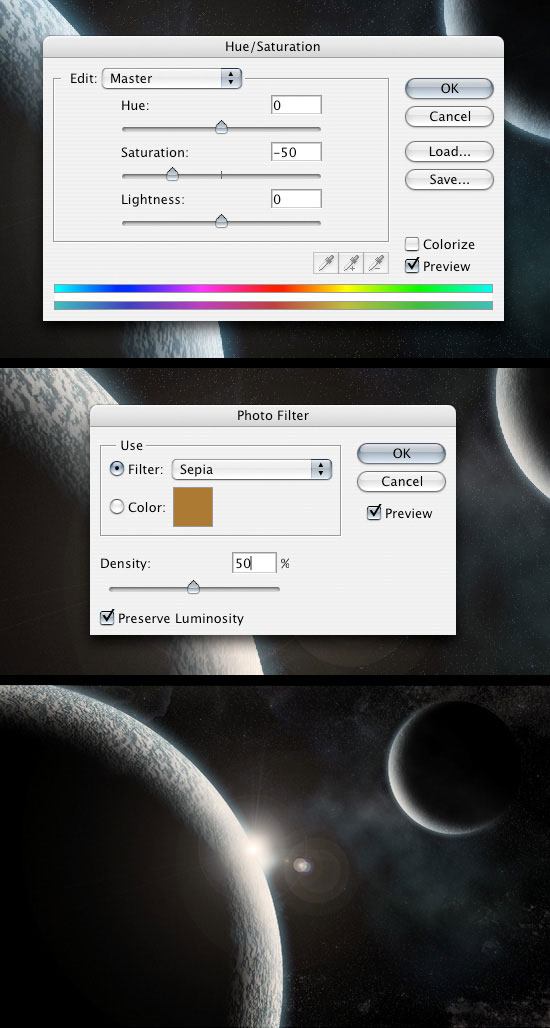
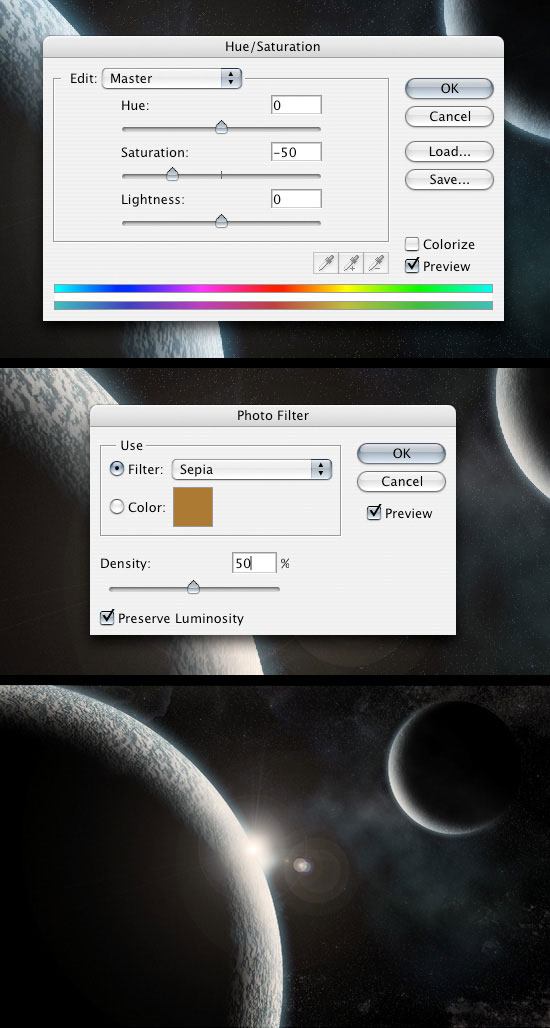
Bước 63: Bạn có thể muốn cảnh để có một tuổi, cái nhìn retro. Để làm được điều này, chúng ta cần phải giấu layer điều chỉnh Lọc ảnh tạm thời (click vào biểu tượng con mắt để chuyển tầm nhìn của layer off). Thêm một lớp điều chỉnh Hue / Saturation bằng cách sử dụng phương pháp tương tự như cách thêm một lớp lọc ảnh. ThảSaturation tùy chọn xuống đến -50 . Bây giờ đi vào lớp Photo Filter điều chỉnh và thay đổi các bộ lọc tùy chọn để Sepia .

Bước 6: Thêm các bộ lọc Spherize với lớp chúng ta chỉ cần thêm các bộ lọc Bas Relief là tốt.
Bước 7: Di chuyển các lớp kết cấu phía trên layer Bas Relief và thay đổi Blend Mode của layer texture để Overlay .

Bước 8: Bây giờ, chúng ta muốn hành tinh của chúng tôi để có một chút tương phản cho nó và chúng tôi muốn nó được tối hơn. Đi vào Image> Adjustments> Levels (Ctrl + L) và điều chỉnh Levels như tôi có nó bên dưới.

Bước 9: Thay đổi layer Background để màu đen ( # 000000 ).
Bước 10: Bây giờ chúng ta sẽ hợp nhất hai lớp của hành tinh chúng ta. Để làm điều này, nhấn Ctrl để chọn cả hai lớp, sau đó bấm vào các lớp liên kết biểu tượng ở phía dưới cùng của Layers Panel để liên kết hai lớp. Sau đó, chọn layer trên và chọn Layer> Merge Down hoặc chỉ cần nhấn Ctrl + E để nhập chúng lại với nhau thành một lớp.
Bước 11: Bây giờ, chúng tôi muốn tạo ra một nhóm mới để đưa hành tinh của chúng ta trong. Nhấp vào. Tạo nhóm mới icon (nó trông giống như một thư mục) ở dưới cùng của Layers Panel. Khi bạn tạo một nhóm mới, kéo layer hành tinh của bạn vào đó.

Thêm một layer style Outer Glow và Inner Glow
Bước 12: Bây giờ chúng ta có hành tinh cần bổ sung thêm một số layer style cho nó.
Bước 13: Bắt đầu bằng cách nhấn vào Add a layer style icon ở dưới cùng của bảng Layers và chọn vào Outer Glow . Chọn màu (màu sắc được sử dụng là # 3EB9F9 ).
Bước 14: Bây giờ, thêm một Inner Glow layer style với các thiết lập tôi có dưới đây bằng cách sử dụng màu sắc tương tự như các lớp phong cách Outer Glow trên ( # 3EB9F9 ).

Thêm một layer mask
Bước 15: Bấm vào nhóm hành tinh để làm cho nó layer l hoạt động, và sau đó nhấn vào Add layer mask icon (dưới cùng của Layers Panel). Bên trong các nhóm hành tinh, Ctrl + click vào layer hành tinh để có được một vùng chọn xung quanh nó và sau đó điền vào layer mask chúng ta vừa tạo với màu đen ( # 000000 ) bằng cách vào Edit> Fill (Shift + F5). Bạn nên kết thúc với chỉ những layer style Outer Glow hiển thị thông qua.

Đưa ra một hành tinh cạnh phát sáng
Bước 16: Để cung cấp cho hành tinh của chúng ta một đường phát sáng trên một mặt, chúng tôi muốn chuyển các mặt nạ. Để làm điều này chúng ta sẽ click vào mask, sau đó nhấn vào lớp Link icon ở giữa các lớp và mặt nạ để hủy liên kết chúng. Bây giờ chúng ta có thể di chuyển các layer mask bằng cách sử dụng Move Tool (V) di chuyển mà không cần tất cả mọi thứ khác.

Bước 17: Cho phép đi và cung cấp cho chúng tôi một mặt nạ làm mờ do đó không phải là một dòng định nghĩa như vậy. Nhấp chuột vào layer mask, và vào Filter> Blur> Gaussian Blur. Thay đổi của blur Radius tùy chọn để 50px .

Bước 18: Các hành tinh trông khá tốt, nhưng chúng tôi muốn thoát khỏi những màu gỉ và cung cấp cho nó nhiều hơn một "blue-ish" nhìn để pha trộn nó với ánh sáng rực rỡ.Để làm điều này chúng ta sẽ click vào layer hành tinh và mở ra các điều chỉnh hình ảnh Hue / Saturation hộp thoại bằng cách nhấn Ctrl + U; cách khác, bạn có thể tới các Điều chỉnh ảnh Hue / Saturation hộp thoại bằng cách chọn Image> Adjustments> Hue / Saturation.

Dưới đây là những gì hành tinh chúng ta sẽ giống như bây giờ.

Thiết lập các cảnh không gian
Bước 19: Bây giờ chúng ta đã hoàn thành hành tinh đầu tiên của chúng tôi, chúng tôi có thể tạo ra một tài liệu mới (Ctrl + N) trong Photoshop để thiết lập cảnh của chúng tôi. Tôi sẽ tạo ra tài liệu mới của tôi với các kích thước canvas đặt tại 1680px bởi1050px .
Bước 20: Điền vào nền tài liệu Photoshop mới với màu đen ( # 000000 ) và mang theo trong hành tinh. Đầu tiên, liên kết các nhóm hành tinh và mặt nạ với nhau bằng Ctrl + nhấp chuột vào chúng trong các lớp và bấm vào các lớp liên kết biểu tượng (hoặc nhấp chuột phải và chọn lớp Link). Sau đó, kéo lớp vào các tài liệu Photoshop mới; điều này sẽ lặp lại trong các lớp vào các tài liệu mới. Tôi làm giảm kích thước của hành tinh để về 95% cho phù hợp hơn mà bạn có thể làm bằng cách vào Edit> Transform> Scale (nhưng làm những gì bạn nghĩ có vẻ tốt nhất).
Thêm một số ngôi sao
Bước 21: Chúng tôi sẽ bổ sung thêm một số ngôi sao trong nền của chúng tôi. Vì vậy, đầu tiên, tạo một layer mới (Ctrl + Shift + N) và đặt nó dưới đây, nhóm hành tinh.
Bước 22: Vào Filter> Noise> Add Noise. Hãy chắc chắn rằng đơn sắc tùy chọn sẽ được kiểm tra và Amount lựa chọn là ở mức khoảng 30% .

Bước 23: Để có được ít tiếng ồn trắng và nhiều hơn nữa của một cái nhìn sao, chúng tôi sẽ điều chỉnh Levels bằng cách vào Image> Adjustment> Levels (Ctrl + L) và thay đổi mực để họ có một cái gì đó giống như những gì tôi có dưới đây. Điều này sẽ cho chúng ta một sự tương phản cao hơn và làm cho rất nhiều tiếng ồn đi.

ước 24: Chúng tôi không muốn các ngôi sao để đi ở phía trước của phần màu đen của hành tinh của chúng tôi, do đó, thêm một layer mask cho layer sao. Ctrl + click vào layer hành tinh để tạo ra một vùng chọn xung quanh nó, chuyển sang layer mask mới được thêm vào, và sau đó điền vào lựa chọn với màu đen ( # 000000 ) trên mặt nạ bằng cách vào Edit> Fill (Shift + F5).

Đưa ra cảnh một số kết cấu thực tế
Bước 25: Để có được nhiều hơn một cảm giác Spacey, chúng ta sẽ đi và lấy các kết cấu giấy grunge từ Zen Textures . Mở texture trong Photoshop và đưa nó vào trong khung của chúng tôi.
Bước 26: Sử dụng Free Transform Tool (Ctrl + T) để xoay và thay đổi kích thước các kết cấu để nó phù hợp với vải. Nhớ giữ phím Shift khi bạn thay đổi kích thước các kết cấu để duy trì các tỷ lệ của hình ảnh kết cấu.
Bước 27: Khi chúng ta có các kết cấu có kích thước, chúng tôi muốn để đảo ngược màu sắc hình ảnh của kết cấu sử dụng Image> Adjustments> Invert (Ctrl + I). Sau đó chúng ta sẽ mở ra hộp thoại Levels của chúng tôi (Ctrl + L) để giảm lượng bạch cầu trong kết cấu. Thả Opacity của layer này xuống chừng 45% cho doanh nghiệp.

Bước 28: Lặp lại bước 24 (thêm một layer mask) để có được thoát khỏi những texture sao mà là ở phía trước của hành tinh.
Thêm một nguồn sáng
Bước 29: Chúng tôi sẽ để lại những kết cấu như nó là cho bây giờ và chúng tôi sẽ bổ sung thêm một nguồn ánh sáng đến từ phía sau hành tinh. Để bắt đầu, hãy tạo một layer mới (Ctrl + Shift + N), và đưa nó lên trên Layers Panel để nó ở trên cùng của tất cả các lớp. Sử dụng Polygonal Lasso Tool, tạo ra một ngôi sao giống như hình dạng thô, một cái gì đó giống như tôi có dưới đây.

Bước 30: Đi vào Filter> Blur> Radial Blur và thay đổi Số tiền tùy chọn để 100 và nhấn OK để áp dụng bộ lọc. Đây không phải là khá sẽ làm những gì chúng tôi muốn nó, vì vậy chúng tôi muốn áp dụng bộ lọc một lần nữa. Chúng tôi có thể làm điều này một cách dễ dàng bằng cách nhấn Ctrl + F, mà reapplies bộ lọc gần đây nhất mà bạn đã sử dụng, trong trường hợp này bộ lọc Radial Blur.
Bước 31: Bây giờ, chúng tôi muốn đi vào Filter> Blur> Gaussian Blur với Radius tùy chọn thiết lập để 20px .

Bước 32: Chúng tôi muốn lặp lại trong các lớp vùng trắng (Ctrl + J) và xoay layer mới bằng cách sử dụng Free Transform (Ctrl + T) cho đến khi bạn có được một cái gì đó giống như những gì tôi có dưới đây.

Bước 33: Chọn một trong các lớp-các nguồn ánh sáng trắng một mà là thấp nhất trong bảng Layer và thêm một lớp phủ màu vào nó bằng cách nhấp vào Add a layer styleicon ở dưới cùng của Layer Panel và chọn Color Overlay . Sử dụng màu xanh nhạt (# 3EB9F9) . Bạn có thể sử dụng Free Transform Tool để điều chỉnh kích thước và góc của layer này. Ngoài ra, xem xét điều chỉnh Opacity tùy chọn Color Overlay với một trong đó phù hợp với thị hiếu của bạn. Tôi mang bên trong của tôi và di chuyển nó đằng sau hành tinh nhiều hơn một chút. Sau khi bạn đã hài lòng với các nguồn ánh sáng, di chuyển hai lớp dưới hành tinh.

Sử dụng một bộ lọc Lens Flare
Bước 34: Chúng ta sẽ thêm một Lens Flare. Để làm được điều này, chúng ta cần tạo một layer mới, tô nó với màu đen ( # 000000 ) bằng cách vào Edit> Fill (Shift + F5), và sau đó mang nó lên đầu của tất cả các lớp.
Bước 35: Hide đó mới được tạo ra lớp màu đen tạm thời (bấm vào biểu tượng mắt bên cạnh nó, mà Toggles khả năng hiển thị của layer) để chúng tôi có thể thiết lập một số Hướng dẫn để xác định nơi Lens Flare sẽ được đặt.
Bước 36: Mang theo một hướng dẫn từ các nhà lãnh đạo hàng đầu và những người cai trị trái (nhấn Ctrl + R để hiển thị và ẩn các nhà cai trị), do đó nó làm cho sắp xếp của một crosshair ở giữa ánh sáng chói của chúng tôi. Bạn có thể chuyển đổi tầm nhìn của bạn Hướng dẫn bằng cách nhấn Ctrl +;. Thiết lập hướng dẫn cho phép chúng tôi để đặt chính xác Lens Flare.

Bước 37: Chuyển đổi tầm nhìn của các lớp màu đen trở lại, và vào Filter> Render> Lens Flare. Hãy thử để xếp các ống kính flare để nó là ngay tại điểm giao nhau của các Hướng dẫn, chúng tôi thiết lập.
Bước 38: Vì vậy, ống kính flare của chúng tôi phù hợp với phần còn lại của hình ảnh của chúng tôi, hãy điều chỉnh Hue / Saturation. Nhấn Ctrl + U để mở Hue / Saturation hộp thoại và điều chỉnh màu sắc của Lens Flare sử dụng các cài đặt dưới đây.

Tạo một hành tinh nhỏ hơn
Bước 39: Bây giờ, chúng ta sẽ tạo ra một hành tinh nhỏ hơn. Lặp lại bước 2-18 với một vòng tròn nhỏ hơn. Kể từ khi bạn đã quen thuộc với quá trình tạo ra một hành tinh của bây giờ, tại sao bạn không chơi xung quanh với các thiết lập và tùy chọn để thử nghiệm với các hiệu ứng khác nhau và kết cấu? Ngoài ra, đừng quên thêm hành tinh đến ngôi sao và ngôi sao mặt nạ texture mà chúng ta đã làm ở bước 15 để các ngôi sao không đến được thông qua.
Bước 40: Khi bạn đã hoàn tất việc tạo ra các hành tinh nhỏ hơn, đặt nó vào cảnh không gian của chúng tôi Photoshop canvas.

Thêm một số "không gian bụi"
Bước 41: Bây giờ chúng ta có cả hai hành tinh của chúng ta, chúng ta sẽ thêm một số "không gian bụi". Để bắt đầu, chọn công cụ Lasso Tool của bạn từ Tools Panel và thay đổi Feather tùy chọn (trong Options Bar) để 100px .
Bước 42: Vẽ một, đám mây hình dạng giống như hữu cơ ở giữa hai hành tinh. Nó không phải là hoàn hảo và nếu bạn có bất kỳ góc nhọn, lông 100px sẽ làm nhẵn chúng ra.

Bước 43: Tạo một layer mới (Ctrl + Shift + N) đằng sau tất cả mọi thứ ngoại trừ các ngôi sao và kết cấu nền. Thiết lập màu của foreground sang màu đen ( # 000000 ) và màu nền là màu trắng ( #FFFFFF ) sau đó vào Filter> Render> Clouds.
Bước 44: Thêm một layer style Gradient Overlay bằng cách nhấn đúp chuột vào layer mới được tạo ra để mở hộp thoại Layer Style và sau đó kiểm tra các Gradient Overlay hộp. Tạo ra một gradient màu xanh mát mẻ với màu sắc khác nhau và điều chỉnh các thiết lập của bạn như tôi có dưới đây.

Bước 45: Chúng ta sẽ thêm một layer mask (click vào Add layer mask icon ở dưới cùng của bảng layer) để các lớp mây bởi vì nếu bạn có một số những đám mây hiện ở phía trước của một trong hai hành tinh, chúng tôi muốn được thoát khỏi nó.
Bước 46: Chọn công cụ Brush Tool (B) từ Tools Panel, và sau đó sử dụng một màu đen ( # 000000 ) màu nền trước, bắt đầu vẽ ra các bộ phận của những đám mây mà chúng ta không muốn.

Thêm một phản xạ ánh sáng
Bước 47: Bây giờ chúng ta sẽ thêm một số phản ánh từ sáng vào hành tinh của chúng ta;chúng ta hãy bắt đầu với một nhỏ hơn. Ctrl + click vào layer hành tinh nhỏ để tạo một vùng chọn xung quanh nó.
Bước 48: Tạo một layer mới ở trên cùng của nhóm hành tinh nhỏ và điền nó với một màu xanh ánh sáng bằng cách vào Edit> Fill (Shift + F5); sử dụng một màu sắc đó là một cái gì đó giống như # 88D6FC . Kể từ khi nhóm của chúng tôi đã có mặt nạ, các màu Blue sẽ được áp dụng cho nó là tốt. Thả opacity của layer mới này xuống 40%.

Bước 49: Để có được một điểm nhấn tươi sáng, chúng ta sẽ tái tạo các vùng chọn trên các hành tinh nhỏ bằng Ctrl + click vào layer. Sau đó tạo một layer (Ctrl + Shift + N).
Bước 50: Chọn công cụ Brush Tool (B) một lần nữa với các đường kính tùy chọn thiết lập khoảng 100px , Opacity tùy chọn 20% , và độ cứng tùy chọn để 0% . Bắt đầu vẽ ở phần phía trước của hành tinh đó đang đối mặt với nguồn ánh sáng với một màu trắng ( #FFFFFF ). Bạn sẽ nhận được một cái gì đó giống như những gì tôi có dưới đây, một cái gì đó khá tinh tế, nhưng vẫn đáng chú ý.

Bước 51: Chúng ta sẽ bắt đầu cho hành tinh lớn của chúng tôi phản ánh là tốt. Vì vậy, đầu tiên, giống như trong các bước preceeding, chúng ta sẽ tạo một layer mới trong nhóm hành tinh lớn và điền với một màu xanh ( # 88D6FC ) hoặc một cái gì đó tương tự. Thả opacity xuống của lớp này đến 70% .

Bước 52: Cho phép thoát khỏi một số sự phản chiếu màu xanh vì sự phản xạ ánh sáng là có được quyền xung quanh nguồn sáng. Để làm được điều này, chúng ta sẽ thêm một layer mask.
Bước 53: Sau khi thêm layer mask, thiết lập màu foreground là màu trắng ( #FFFFFF ) và màu nền sang màu đen ( # 000000 ). Bây giờ chọn Gradient Tool (G) và thiết lập các tùy chọn loại gradient để phản Gradient (thứ hai để lựa chọn Gradient cuối cùng). Nhấp và kéo gradient từ giữa nguồn sáng xuống phía dưới cùng của khung hình. Điều này sẽ giúp loại bỏ các sắc thái màu xanh đó là trên cùng và dưới cùng của hành tinh lớn.

Bước 54: Cũng như với các hành tinh khác, chúng tôi sẽ tạo ra một vùng trắng, nơi số lượng lớn nhất của nổi bật sẽ được. Ctrl + click trên hành tinh này và tạo một layer mới. Bắt đầu vẽ với cùng một bàn chải có kích thước của chúng tôi như trong Bước 50. phản xạ của bạn sẽ giống như những gì tôi có dưới đây, mà không đi quá xa trên khắp hành tinh và là sáng tại nguồn ánh sáng hơn các hành tinh nhỏ hơn.

Một số điều chỉnh cuối cùng và các chi tiết
Bước 55: Tôi không thực sự thích các ống kính flare khi tôi tiếp tục làm việc trên hiện trường, vì vậy tôi điều chỉnh nó để có được một cái gì đó tốt hơn một chút và có thể nhìn thấy nhiều hơn. Độ sáng của Lens Flare mới được đặt ở 80% và tại Thủ 105mm thay vì 50-300mm zoom rằng nó đã ở trước.

Bước 56: Tôi sẽ quay trở lại với kết cấu nền cho các ngôi sao. Bây giờ chúng ta có nó với tất cả mọi thứ khác, thả Opacity xuống 30% . Sử dụng mặt nạ mà đã được áp dụng cho kết cấu sao nền của chúng tôi, bắt đầu vẽ đi với chúng tôi 20% opacity chải những vùng "trắng-ish" ở phía dưới bên trái, bởi vì họ nhìn một chút ra khỏi chỗ.Tôi sẽ không để thoát khỏi những khu vực hoàn toàn, chỉ cần bỏ độ đục của họ xuống một số.

Bước 57: Bây giờ, chúng ta sẽ đưa vào một số ngôi sao sáng để làm cho nền bật một chút.Tạo một layer mới phía trên layer texture sao và chọn công cụ Brush Tool (B) trong phần Tools Panel. Thay đổi các thiết lập của bàn chải để Opacity tùy chọn là 100% , của bàn chải Đường kính là khoảng 5px , và Hardness là 0% .
Bước 58: Đặt một vài điểm / sao xung quanh tài liệu giữa các hành tinh bằng cách sử dụng màu trắng ( #FFFFFF ) làm màu nền trước.

59 Bây giờ, chúng ta sẽ thêm một số phong cách layer cho các ngôi sao. Đầu tiên, thêm một Outer Glow layer style. Điều chỉnh các thiết lập một cái gì đó như tôi có chúng bên dưới, sử dụng màu # 3EB9F9 . Điều này sẽ cung cấp cho chúng tôi một ngôi sao sáng sâu sắc hơn.

Bước 60: Nest, chúng ta sẽ thêm một Inner Glow layer style. Điều này sẽ cung cấp cho chúng tôi một ngôi sao màu xanh, trong khi vẫn duy trì các trung tâm màu trắng để cung cấp cho họ một cái nhìn rực sáng.
Bước 61: Drop Opacity của layer xuống 70% để trộn chúng vào nền một chút. Chúng tôi không muốn họ nhìn không tự nhiên tươi sáng hoặc đứng ra quá nhiều.

Bước 62: Bây giờ, chúng ta hãy thêm một lớp điều chỉnh hình ảnh Bộ lọc để làm cho tất cả mọi thứ cùng một giai điệu / màu nên tất cả các kết hợp tốt. Click vào Tạo một Fill hoặc Adjustment Layer mới biểu tượng ở phía dưới cùng của Layers Panel (nó thường là biểu tượng thứ tư từ trái sang) và chọn Photo Filter . Bạn có thể chơi xung quanh với các bộ lọc khác nhau cho đến khi bạn có được một cái gì đó mà bạn thích. Tôi đã sử dụng một bộ lọc làm mát với mật độ tùy chọn thiết lập tại 21% .

Kết quả cuối cùng thay thế (Version 2)
Bước 63: Bạn có thể muốn cảnh để có một tuổi, cái nhìn retro. Để làm được điều này, chúng ta cần phải giấu layer điều chỉnh Lọc ảnh tạm thời (click vào biểu tượng con mắt để chuyển tầm nhìn của layer off). Thêm một lớp điều chỉnh Hue / Saturation bằng cách sử dụng phương pháp tương tự như cách thêm một lớp lọc ảnh. ThảSaturation tùy chọn xuống đến -50 . Bây giờ đi vào lớp Photo Filter điều chỉnh và thay đổi các bộ lọc tùy chọn để Sepia .

Vì vậy, chúng tôi đã có nó, một hành tinh làm từ chỉ kết cấu và Photoshop với hai kết quả có thể.
Tin liên quan:






























